Как сделать анимационный стол
Обновлено: 17.05.2024
Видео обои они же "живые" или "анимированные обои", но правильное их название "DreamScene" являются фрагментом видео изображения в формате WMV или MPEG которые предназначены для использования в качестве фононового рисунка рабочего стола Windows. Технология DreamScene впервые была реализована на Windows Vista как стандартное расширение возможностей рабочего стола, для того чтоб предотвратить выгорание пикселей монитора.
С выходом новой операционной системы Windows 7, DreamScene был заменен на "Слайд-шоу" которое через некоторый промежуток времени меняет заставку, но возможности установить видео нету. Тем кто не хочет отказаться от невероятно красивого живого зрелища на своем рабочем столе, есть возможность активировать поддержку видео файлов в Windows 7 как фоновой рисунок с помощью специальной программы.На ютубе есть множество инструкций, например эта
Приступим-программа установлена, несколько обоев скачены…а что неплохо. Мне нравиться! Но хочется чего-то ещё, своего, родного. Тут мне сразу вспомнились замечательные работы в AdobeAfterEffects пикабушника NightRus к тому же дополнительно запиленные им в coub. Они же могут стать ну просто классными обоями! Вот бы кто-нибудь догадался как из них сделать искомое!
Ну чтож, похоже это буду я
После долгих, пятиминутных поисков на ютубе было найдено это-
Хм…значит с помощью Fraps любой куб, ролик, а главное, момент из любимой игры можно сделать обоиной! Это же очешуенно! Вот только самые короткие ролики у меня получились по триста с лишним мегабайт. Но ведь скачанные обои весят гораздо меньше. И вновь жажда познаний….да чего уж там, банальная жадность несёт меня вперед. Было решено скачать конвертер и редактор видео, мой выбор пал на Movavi Video Converter. Хорошая и интуитивно понятная прога.
Но ведь есть ещё кое-что, достойное стать обоями…
Давным-давно в далёкой-далекой галактике юный Vadimkuv баловался скринсейверами. потом было осознание своей ошибки, депрессия, гонения в обществе, долгое лечение, реабилитация.
Помнится среди них попадались довольно симпатичные вещи. С тех давних пор в моей памяти остались воспоминания лишь о двух скринсейверах
Первый – это конечно же девушки…в купальниках… эротично моющие монитор, называется side9
Второй – эмитирует матрицу, да-да те самые зелёные столбцы из цифр и символов, называется Matrix 5less
Ролик с девушками получился длинным и весящим аж пять с лишним гигов 0_о. Но после волшебных метаморфоз в movavi стал весить четыреста мегабайт. Можно было бы сделать размер ещё меньше, гораздо меньше, просто понизив качество и вырезав часть ролика оставив всего одну-двух девушек. На это, естественно, я идти не стал!
А теперь десерт!
Ну и собственноручно склепанные обои основанные на кубах и двух скринсейверах. Обои делались под разрешение 1920х1080
Торопись пикабушник! Эти девушки очень хотят помыть и твой монитор тоже!
ПЫ. СЫ. Если вы знаете кубы или заставки которые могут стать классными обоями- не стесняйтесь, кидайте их дядюшке vadimkuv, ему будет приятно. Нужно больше….БОЛЬШЕ обоев!

Надеюсь вам было интересно и вы не считаете время проведенное за просмотром этого поста потраченным впустую. Специально для Пикабу - Vadimkuv.
Выражаю отдельную благодарность @NightRUS чьи работы с подвигли меня на изучение этого вопроса. И даже! На временный выход из ЛЛ для написания этого поста!
А можно ли из гифки сделать живые обои?
@moderator, ссылки на пиратский контент
Ответ на пост «Знаете что сэры и господа я больше не патриот»
Декабрь 21 года. Самый пик заболеваемости. У ребёнка температура ~ 39. Вызвали врача с поликлиники. Весь день врача не было. Позвонили в поликлинику. Сказали, ждите, очень много вызовов. Время 22:30 - звонок в домофон. Пришла врач. Говорит, было 68 вызовов, мы 69-е. После нас в нашем доме ещё 2 вызова. Врач пожилая уже женщина. Говорит, не могу детишек бросить, все вызовы будут отработаны.
Осмотрела, причём не формально, а обстоятельно так. Большое ей спасибо за это! Сказала, если лучше не станет, вызывает скорую.
На следующий день жена с сыном уехали на скорой в больницу, температура не спадала.
Я вечером один дома, звонок в домофон. Снова пришла та же врач, проверить как у нас дела. Сказал, что положили в больницу моих. «Ну и правильно, что скорую вызвали» говорит, вдруг судороги или ещё что.
Я это к чему? Вот ей надо было на следующий день приходить? Свою работу она сделала, причём уже во внерабочее время. Так нет же, несмотря на кучу работы нашла время заглянуть и проверить тяжело болеющего ребятёнка.
Низкий поклон таким врачам!
Я тоже хотел денег, за две минуты работы
Звонит мне знакомый лет так 10 назад, мол, все пропало, комп не работает, спаси, помоги. На распросы, что случилось не отвечает. Говорю, мол, приеду, но на такси и что бы меня ждало пиво и 20 лат (40$ по курсу того времени). По рукам.
Приезжаю. Пациент горит черным экраном.
/fixmbr
/fixboot
Перезагрузка. Все работает.
Вытянувшееся лицо хозяина.
- И за ЭТО ты хочешь денег и пива?
- Хочешь, верну все как было?
Заплатил. Но больше не обращался. Ну и фиг с ним.

Поймал мужик опоссума
а потом отпустил его

Неизвестные сняли лучшую рекламу для тульского пряника
Дипфейковый Киану Ривз вписался органично.
Ответ на пост «Я тоже хотел денег, за две минуты работы»
У меня тоже была работа, но на 8 минут. Но отличие в том, что ситуация заказчику казалась тогда сложнейшей и нерешаемой. Заказчик - крупная организация. Я тогда еще работал IBM Lotus Domino специалистом. Проблема: скорость архивирования и сборки документов из одной базы в другую. Работало невероятно медленно, организация искала решение больше недели. Кроме своих ИТшников, вызывала других. Наконец решились заплатить нашей компании, которая берет в 3 раза дороже за вызов своих инженеров. Но сразу обговорили - наш спец решит вашу проблему и оплачиваете сдельно и дорого, иначе вообще не платите.
Как назло вызвали меня за 10 минут до конца рабочего дня, и я практически не успел бы на свидание с девушкой (будущей женой) и зол был, что не отложили до завтра. Приезжаю угрюмый такой, там делегация из разных начальников и ИТ-шников с ухмылкой, "мол еще одного позвали, мы же вам говорим, нужно новый сервак покупать". Подхожу к серверу, терминал открыт. Быстро определяю, что проблема не в самом сервере, и не в базах, а в настройках дискового кеша. Переделываю файл настроек notes.ini и перезапускаю сервер. Архивация продолжилась, как угорелая. Подписываю исполнительный лист, ставлю даты начала и конца работы, и общее время работы - 8 минут. Быстро прощаюсь и убегаю на свидание.
Уже на следующий день мой начальник сервиса меня вызывает и рассказывает какой внутренний скандал там был после меня. Ведь они и мучились, и уже даже процесс закупки дорогостоящих серверов начали. Короче, мы получили не только оплату, но и заключили контракт на поддержку на год (потом продлевали ежегодно). Я получил и свою часть оплаты за работу, премию за месяц, и на размер премии в конце года это тоже повлияло. Они так начальнику и сказали, заплатите ему достойно, чтобы таким хмурым не ходил.
Установка живых обоев на Windows 10

Установка фонового изображения на рабочий стол операционной системы — процесс, не вызывающий сложности даже у не очень опытных пользователей. Однако по умолчанию Windows поддерживает только статичные картинки, анимированные форматы воспроизводиться не будут. Поэтому если вы решили установить живые обои вместо надоевших статичных, потребуется воспользоваться альтернативными вариантами.
Установка анимированных обоев в Windows 10
Поскольку ОС не умеет воспроизводить анимацию на рабочем столе через встроенные инструменты, понадобится прибегнуть к использованию сторонних программ, позволяющих без труда установить живые обои. Как правило, такое ПО платное, но имеет ознакомительный период. Давайте разберем основные способы решения поставленной задачи.
Способ 1: Video Wallpaper
Популярная программа для установки живых обоев, обладающая простым интерфейсом и хорошим выбором фонов. Поддерживает видео со звуком. Приложение платное и стоит порядка $5, триальный период в 30 суток позволяет ознакомиться со всеми функциональными возможностями. Напоминанием о необходимости покупки будет полупрозрачная надпись «TRIAL VERSION» в левом нижнем углу экрана.
Управлять программой так же легко, как плеером. Для этого есть кнопки переключения на предыдущее и следующее видео, паузы в анимации и полной остановки с переключением на статичный рабочий стол.
Способ 2: DeskScapes
Программа от известной компании Stardock, занимающейся выпуском программного обеспечения для кастомизации Windows. Предлагает 30-дневный триальный период, полная версия стоит $6. В приложении нет русского языка и немного усложненный способ установки новых обоев, впрочем, это не мешает пользоваться DeskScapes.
В отличие от Video Wallpaper, здесь нет надписи «TRIAL VERSION» и периодически выскакивающих предложений об активации, вдобавок присутствует добавление эффектов и подгон позиции картинки. В сравнении с конкурентным ПО, в DeskScapes отсутствуют обои со звуком, но вряд ли эта функция востребована среди пользователей.

- Скачайте, установите программу. На этапе инсталляции не забудьте снять галочку с предложения установить другие продукты разработчика. Кроме этого вам потребуется указать свой email адрес для верификации и пройти по ссылке из письма, присланного на этот ящик — без таких манипуляций приложение не установится. Если будет указан российский домен, письмо может прийти с небольшой задержкой.
- После установки приложение будет встроено в контекстное меню, вызываемое правой кнопкой мыши по рабочему столу. Выберите пункт «Configure DeskScapes».
- Откроется окно с набором стандартных обоев. По умолчанию здесь идут вперемешку со статичными, и отличить их можно по значку пленки либо отфильтровать, убрав галочку с пункта «Show Wallpapers».
- Выбор анимации здесь небольшой, поэтому, как и предыдущем варианте, пользователю предлагается скачать больше обоев с доверенного сайта программы, куда выкладываются дополнительные файлы к продуктам Stardock. Для этого нажмите на ссылку «Download more backgrounds from WinCustomize…».
- Как видите, здесь более полусотни страниц с вариантами. Выберите подходящее изображение и откройте в него. Убедитесь, что параметры анимации вам подходят, затем нажмите зеленую кнопку «Download».
- Узнать, куда требуется поместить анимированные обои можно, снова открыв окно DeskScapes, кликнув ПКМ по любому видеофайлу и выбрав пункт «Open folder».
- В открывшуюся в проводнике папку перенесите скачанный файл.
- Снова откройте окно программы и нажмите клавишу F5 на клавиатуре, чтобы обновить список анимационных обоев. Те живые обои, которые вы загрузили и поместили в соответствующую папку, появятся в списке. Вам остается только выбрать их левой кнопкой мыши и нажать на «Apply to my desktop».
Стоит отметить, что у некоторых пользователей вместо установки обоев может появиться черный экран или смена заставки вообще будет отсутствовать. В большинстве случаев помогает перезагрузка ПК или выставление особых параметров запуска. Для второго варианта выполните следующие шаги:
- Откройте папку, куда была установлена программа. По умолчанию это С:\Program Files (x86)\DeskScapes
- Для файлов:
- Deskscapes.exe
- Deskscapes64.exe
- DeskscapesConfig.exe
Способ 3: Wallpaper Engine
Если предыдущие две программы практически универсальны, эта более узконаправленная и предназначена только для пользователей игровой площадки Steam. В их магазине помимо игр уже давно продаются различные приложения, в том числе и программа с большим набором качественных статических и анимированных изображений.
Стоит она 100 рублей, и за эти деньги покупатель получает удобное приложение с поддержкой русского языка, настройкой качества изображений, автоматического изменения цветовой схемы (для панели задач, меню Пуск и обрамления окон Windows) под цвет картинки. Есть возможность установки обоев со звуком и другие функции. Триальный период отсутствует.
- Купите и скачайте программу, установите ее.
- На этапе установки вам будет предложено выполнить некоторые настройки. Их всегда можно изменить в дальнейшем, нажав в интерфейсе установленного приложения на значок шестеренки.
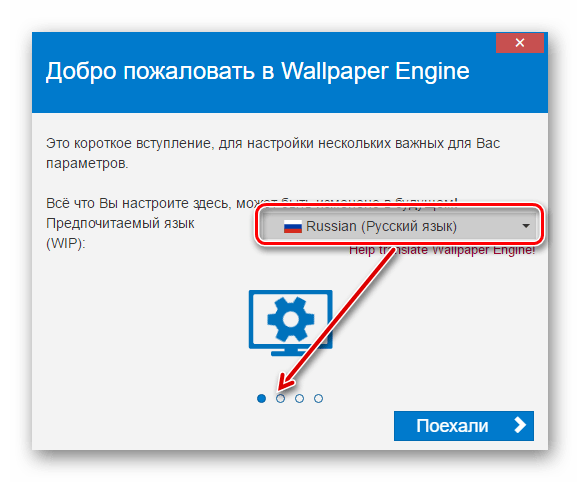
Первый шаг — выбор языка интерфейса. Установите нужный и нажмите на вторую точку.

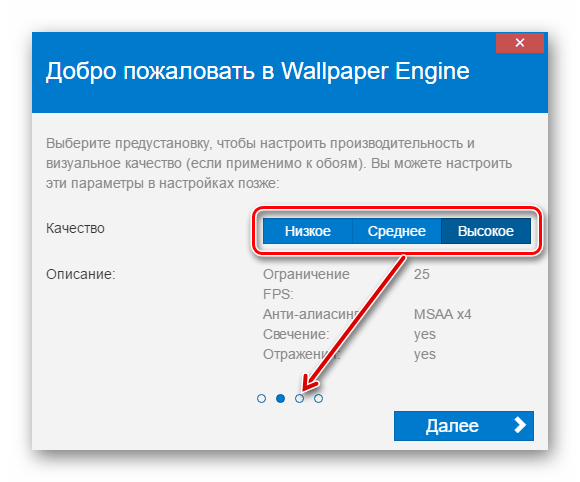
Укажите качество воспроизведения анимированной заставки. Учтите, что чем выше качество, тем больше ресурсов потребляет ПК.

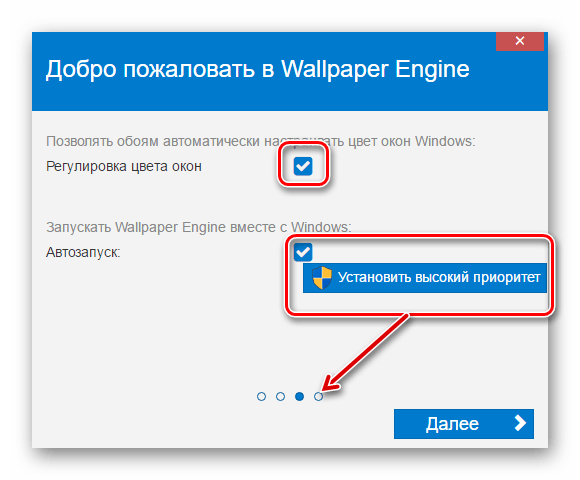
Если хотите, чтобы вместе с обоями автоматически подбирался цвет окон (а также панели задач и меню «Пуск»), оставьте активной галочку «Регулировка цвета окон». Чтобы программа работала вместе с запуском компьютера, поставьте галочку рядом с «Автозапуск» и нажмите кнопку «Установить высокий приоритет».

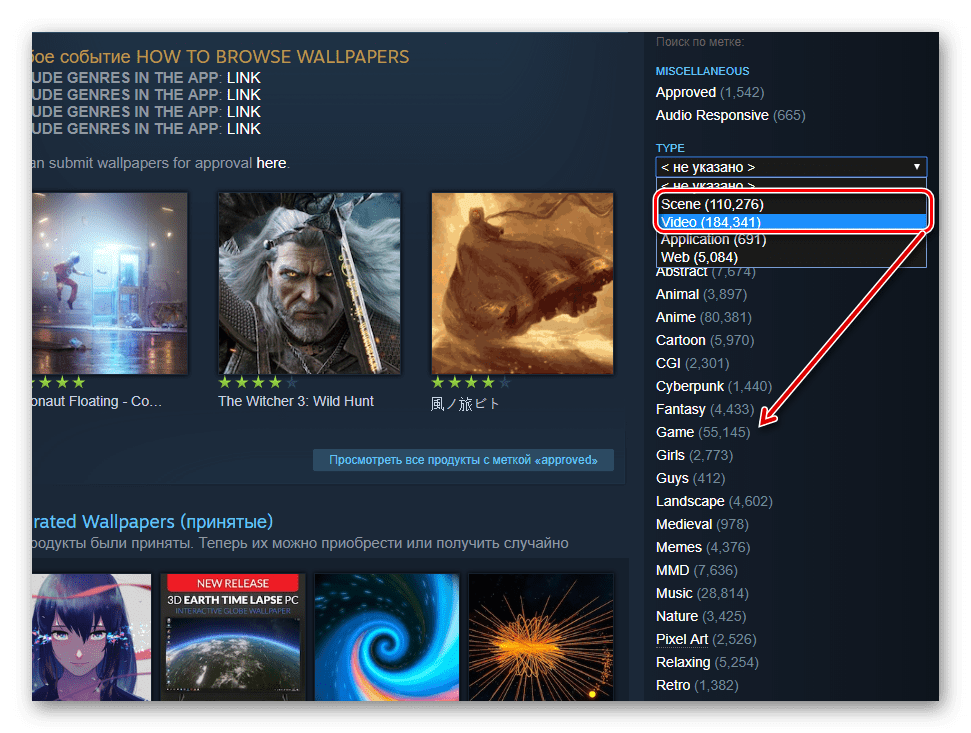
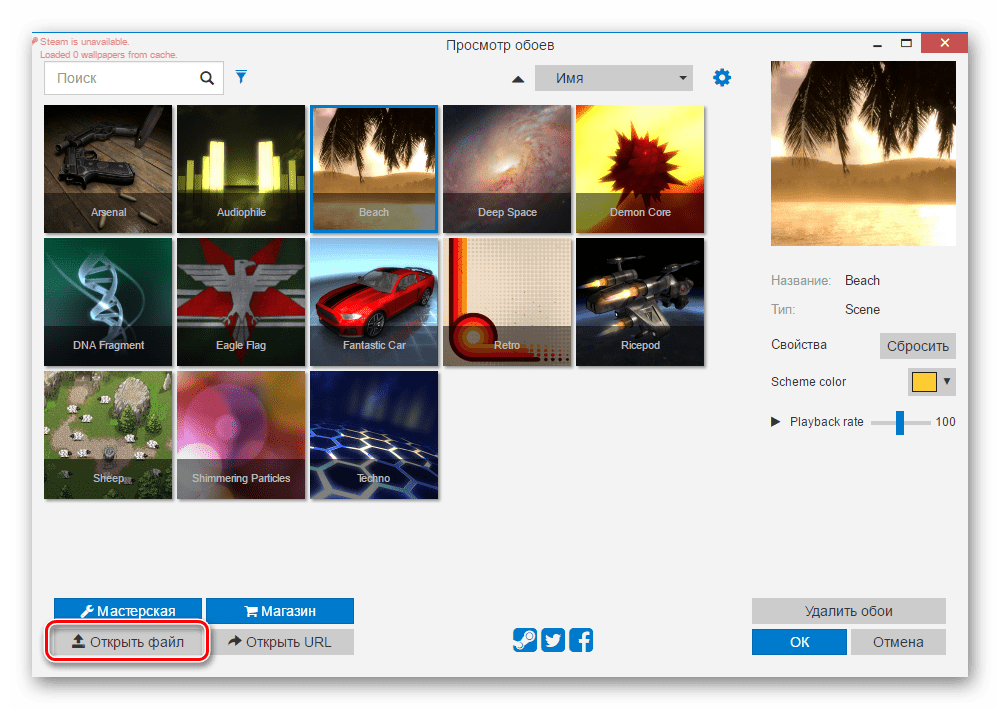
- 1 — Мастерская. Наибольший источник живых обоев, которые создают любители и люди, зарабатывающие на продажах в этом месте. Именно отсюда в дальнейшем мы и будем скачивать.
- 2 — Магазин. Разработчик Wallpaper Engine предлагает одобренные обои из мастерской, однако их там совсем мало, не наберется и 10 штук, вдобавок к этому они платные.
- 3 — Открыть файл. Если у вас есть подходящее анимационное изображение в поддерживаемом формате, вы можете указать путь к файлу и установить его в программу.
- 4 — Открыть URL. То же самое, что и 3 пункт, только со ссылкой.

Обои типа «Video», воспроизводящиеся вместо заставки, естественно, будут потреблять большое количество ресурсов, чем «Scene».
Вы можете поместить его в папку: /WallpaperEngine/projects/myprojects
Или же, если планируете хранить обои в любой другой папке, разверните Wallpaper Engine и нажмите «Открыть файл».

Стоит отметить, что в некоторых случаях файл может добавиться некорректно, и при попытке установить его как фон, программа вылетает. Однако после перезапуска анимированное изображение отобразится и его можно будет настраивать, как любое другое.
Мы рассмотрели 3 способа установки живых обоев на рабочий стол в Windows 10. Инструкция подходит и к ранним версиям этой ОС, но на слабых компьютерах анимация может приводить к тормозам и нехватке ресурсов для других задач. Кроме этого все рассмотренные программы и другие их аналоги в своем большинстве платные, а Wallpaper Engine и вовсе не имеет триального периода. Поэтому за желание иметь красивое оформление Виндовс придется заплатить.
Мы рады, что смогли помочь Вам в решении проблемы.
Создание анимации на компьютере

Создание мультфильмов — достаточно сложный и кропотливый процесс, который сейчас значительно упростился благодаря компьютерным технологиям. Существует множество ПО, позволяющего создавать анимацию разного уровня сложности. Отдельные решения предназначены именно для начинающих юзеров, но многий подобный софт ориентирован именно на профессиональную мультипликацию. В рамках сегодняшней статьи мы бы хотели поговорить о трех программах, позволяющих реализовать поставленную задачу.
Создаем анимацию на компьютере
Выбор подходящего программного обеспечения — один из самых важных аспектов во время начала своего становления в сфере анимации, ведь решений действительно очень много, и каждое из них предоставляет пользователям совершенно разный набор инструментов и функций. Например, Moho ориентирована на создание простого 2D-мультфильма, а вот Autodesk Maya позволяет создать трехмерного персонажа, организовать реалистичную сцену и настроить физику. Из-за этого рекомендуется сначала ознакомиться с инструментами, а потом уже выбирать оптимальный.
Способ 1: Toon Boom Harmony
Toon Boom Harmony — одна из самых популярных программ для покадровой анимации. Ее преимущество заключается в том, что она достаточно просто осваивается начинающими пользователями, а также предоставляет целый комплекс дополнительных модулей, позволяющий вести производство подобных проектов. Сегодня мы остановимся именно на этой сборке и разберем простой пример создания мультфильма.

- Рассмотрим процесс создания покадровой анимации. Запускаем программу и первое, что мы делаем для того чтобы нарисовать мультик, – создаем сцену, где и будет происходить действие.
- После создания сцены у нас автоматически появляется один слой. Назовем его «Background» и создадим фон. Инструментом «Rectangle» рисуем прямоугольник, который немного выходит за края сцены, и с помощью «Paint» делаем заливку белым цветом.
Если вы не можете найти палитру цветов, справа отыщите сектор «Colour» и разверните закладку «Palettes».
Во время раскрашивания рисунка кистью программа следит, чтобы не было выступов за контур.
На этом урок окончен. Мы показали вам простейшие возможности Toon Boom Harmony. Изучайте программу дальше, и со временем ваши работы станут гораздо интереснее.
Способ 2: Moho
Moho (ранее Anime Studio Pro) — одна из самых популярных программ, позволяющих создавать двухмерную анимацию даже начинающим пользователям. Инструментарий здесь реализован таким образом, чтобы профессионалы и новички чувствовали себя комфортно во время творческого процесса. Данное обеспечение распространяется платно, однако пробной версии будет достаточно для того, чтобы освоить все функции и разобраться, как все же делать анимацию в Moho.
Мы предлагаем ознакомиться с небольшой инструкцией, демонстрирующей самый простой метод анимирования, на примере одного персонажа из готовых шаблонов. Все действия выглядят следующим образом:
- После регистрации и установки Moho создайте новый проект через меню «File», а также включите вид для начинающих, чтобы было проще ознакомиться со всеми присутствующими возможностями.
- На панели справа вы видите отдельную кнопку, отвечающую за добавление слоя. Через нее можно вставить в проект изображение, музыку или любой другой объект. Давайте добавим простой фон.
- При выборе слоя «Image» откроется дополнительное окно, где сначала придется выбрать файл, указать его размеры в пикселях и нажать на кнопку «Create». Moho поддерживает все популярные форматы картинок, а также позволит в дальнейшем подогнать их расширение.
- После добавления фона вы увидите, что он стал отображать в качестве самого нижнего слоя. Используйте инструмент перемещения, чтобы настроить размер и расположение изображения.
- Щелкните на кнопку со значком человека, если хотите добавить готового персонажа из библиотеки. В противном случае придется создавать фигуру самостоятельно, прорисовывая каждую двигающуюся кость и назначая зависимости, на что уйдет немало времени. Мы не станем сегодня рассказывать об этом, а лишь будем использовать самый простой пример.
- В редакторе персонажа у вас появляется выбор настроек пропорций его тела, ног и рук с помощью передвижения соответствующих ползунков. Все изменения будут сразу же отображены на экране предпросмотра справа.
- Помимо этого, вы можете выбрать другого готового персонажа, перемещаться по вкладкам с конфигурацией лица, одежды и движений, а также есть еще один ползунок, позволяющий просмотреть все виды персонажа. Обратите внимание и на кнопку «Export all views». Если воле нее стоит галочка, значит в проект будет добавлен персонаж с возможностью изменения вида его отображения.
- По окончании добавления фигуры на рабочее пространство используйте инструмент работы со слоем, чтобы переместить ее, изменить размер или угол расположения.
- Затем посмотрите на панель со слоями. Каждый вид персонажа выделен отдельной строкой. Активируйте один из видов, чтобы работать с персонажем в определенном положении. Например, на скриншоте ниже вы видите вид 3/4.
- После выбора слоя на панели слева появится инструмент, отвечающий за перемещение костей. Он позволяет выбрать одну из добавленных костей, чтобы переместить ее. Именно это и создает эффект анимации — вы просто выделяете, например, руку, перемещаете ее в определенное положение, затем берете ногу или шею, создавая эффект ходьбы или прыжка.
- Все перемещения нужно фиксировать на таймлайне, чтобы при воспроизведении получилась красивая анимация. Поскольку был включен режим для начинающих, внизу уже прописано несколько ключей (точек анимации), которые в совокупности создают шаги добавленной фигуры. Вы можете удалить их, чтобы создать свой проект с нуля.
- Выберите фигуру, переместитесь на определенный кадр, например, 15, потом переместите кости в нужное положение, пытаясь повторить какое-либо движение. Затем будет создан ключ (он отобразится в виде точки). Переместите ползунок далее, например, на 24 кадр, создайте новые изменения фигуры. Повторяйте такие шаги до тех пор, пока анимация не будет завершена.
- По завершении анимирования всех фигур и предметов переходите к экспорту проекта через меню «File».
- Выберите кадры, которые будут захвачены, укажите формат и качество, задайте название и папку для экспорта, щелкните на «ОК». Обратите внимание, что в демонстрационной версии отсутствует возможность сохранять готовый проект.
Выше мы привели пример создания простой анимации в программном обеспечении Moho. Не стоит воспринимать это руководство как полноценный урок, позволяющий освоить функциональность этого софта. Мы лишь хотели продемонстрировать общие возможности ПО, чтобы вы могли понять, стоит ли рассматривать его как главный инструмент для обучения профессиональному или любительскому анимированию. Конечно, мы не упомянули множество полезных возможностей и моментов, но на разбор всего этого уйдет немало времени, к тому же все уже давным-давно показано в текстовых или видеоуроках, доступных бесплатно на просторах интернета.
Способ 3: Autodesk Maya
Мы поставили способ с Autodesk Maya на последнее место, поскольку функциональность этого приложения сосредоточена именно на профессиональном моделировании и анимировании. Поэтому любителям и тем, кто хочет просто один раз создать свой мультик, это обеспечение не подойдет — слишком много времени и сил потребуется на то, чтобы понять, как здесь работать с проектами. Однако мы бы хотели рассказать об основном принципе создания анимации для тех, кто хочет в дальнейшем всерьез заняться этим делом.
Начать следует с того, что в Autodesk Maya имеется пробная версия сроком на тридцать дней. Перед скачиванием вы создаете аккаунт через электронную почту, куда и осуществляется привязка обеспечения. Во время установки будет предложено добавить дополнительные компоненты, а занимают они немало места на компьютере. Из-за чего мы сначала рекомендуем детально изучить работу этих инструментов, а уже потом переходить к их инсталляции. Сейчас же мы возьмем основную рабочую среду Maya и продемонстрируем пример анимации:
- После первого запуска обеспечения, соответственно, придется создать новую сцену через меню «File».
- Теперь давайте пройдемся по основным элементам пространства. Вверху вы видите панель с различными вкладками, отвечающими за добавление фигур, их редактирование, скульптинг, рендеринг и анимацию. Все это пригодится во время создания своей сцены. Слева отображаются основные инструменты управления объектами. Посередине располагается сама сцена, на которой и происходят все основные действия. Внизу расположился таймлайн с раскадровкой, где и отмечаются ключи анимации.
- Перед началом анимирования мы настоятельно рекомендуем изменить стандартную настройку. Нажмите на указанную ниже кнопку и укажите для «Playback speed» значение «24 fps x 1». Данное действие потребуется сделать, чтобы обеспечить плавность передвигающихся элементов, поскольку по умолчанию движок будет выдавать максимально возможное количество кадров в секунду.
- Сейчас мы не будем затрагивать моделинг и скульптинг, так как тематика статьи не располагает этому, а также изучать это лучше с помощью полноценных профессиональных курсов, где объясняют все тонкости подобной работы. Поэтому давайте сразу возьмем абстрактную сцену и займемся простым анимированием передвижения мяча. Поставьте бегунок на начальный кадр, выберите мяч инструментом для передвижения и включите функцию автоматического проставления ключей (после осуществления перемещения позиция сразу будет сохранена).
- Переместите ползунок на определенное количество кадров, а затем немного перетащите мяч, кликнув на необходимую ось (X, Y, Z).
- Выполняйте такие же действия со всеми остальными элементами до тех пор, пока вся сцена не будет завершена. В случае с мячом не стоит забывать и о том, что он должен вращаться по своей оси. Это делается с помощью соседнего инструмента на панели слева.
- Далее переместитесь во вкладку «Rendering» и задайте свет, задействовав лампу или, например, солнце. Настраивается освящение в соответствии с самой сценой. Об этом тоже говорится на профессиональных курсах, поскольку от построения света зависит падение теней и общее восприятие картины.
- По окончании анимирования раскройте «Windows», выберите раздел «Workspaces» и перейдите в окно рендеринга.
- В данной рабочей среде настраивается внешний вид сцены, обрабатываются текстуры, внешняя среда и осуществляются завершающие настройки света. Каждый параметр здесь выбирается индивидуально под запросы пользователя и сложности сцены.
- Как закончите рендер, переходите в режим экспорта через меню «File».
- Сохраните проект в нужном месте и удобном формате.
Повторимся, что в рамках сегодняшнего материала мы лишь хотели продемонстрировать общую картину работы любительских и профессиональных решений для создания мультфильмов. Конечно, многие аспекты были упущены, поскольку детальное ознакомление со всеми функциями заняло бы слишком много времени, да и не всем это нужно. Взамен мы предлагаем ознакомиться с уроками от самих разработчиков софта, с помощью которых можно пройти путь обучения работы с такими сложными инструментами. Всю необходимую информацию вы найдете в материалах по следующим ссылкам.
Выше вы были ознакомлены только с тремя доступными вариантами, которые позволяют создавать мультфильмы разного уровня сложности. На просторах интернета присутствует еще множество подобного ПО, предоставляющего разный набор функций и инструментов. Другой наш автор в отдельной статье создал список из лучших представителей такого софта. Кроме того, существуют и онлайн-сервисы, предназначенные специально для анимирования. С ними вы тоже можете ознакомиться, перейдя по указанной ниже ссылке.
Как делать анимацию, которая нравится всем (даже пользователю)?

Привет читателям Хабра! Меня зовут Сергей Кузнецов, я руковожу отделом frontend-разработки в компании AGIMA и сегодня я вам принес статью про… да, про анимацию. Знаю, на этут тему здесь не писал только ленивый. Знаю, сказать что-то новое об анимации сложно. И все-таки надеюсь, что эта статья окажется для многих полезной, а для кого-то — даже интересной.
Итак, начнем.
В наши дни анимацию используют все разработчики — к месту и не к месту. И анимация, использованная не к месту, может сыграть с сайтом злую шутку — вместо «запланированного» интереса со стороны пользователя вызвать скуку, непонимание и даже отторжение. Вот как раз о том, как правильно использовать анимированные элементы, мы и поговорим в этой статье. А еще — о том, как сделать анимацию качественной, добиться ее максимальной производительности и не потратить на это слишком много времени и сил. Немного о первом, в двух словах о другом и совсем чуть-чуть о третьем. Поехали!
Зачем вообще нужна анимация?
У каждого элемента сайта должно быть четкое назначение. В том числе и у анимации. Исходя из функций, можно выделить три больших группы анимированных элементов.
1. Анимация ожидания
Далеко не все сайты загружаются мгновенно. Для того чтобы во время загрузки страницы пользователь не потерял к ней интерес и не подумал, что сайт безнадежно «завис», и нужна анимация ожидания. Самая распространенная анимация этого типа — preloader
Это элемент, который посетитель видит сразу после перехода на сайт, пока загружается содержимое страницы. «Прелоадеры» выполняют сразу несколько функций:
- Показывают пользователю, что сайт исправно работает.
- «Скрадывают» время ожидания — увидев интересную анимацию, пользователь не обратит внимания на то, что сайт «грузится» дольше, чем ему бы хотелось.
На прелоадере можно показать полезную информацию — подсказки или советы.
С помощью такого типа анимации можно показать этапы, требуемые для достижения цели, или показать последовательность действий.
Пример еще одного варианта использования анимации ожидания: последовательное заполнение страницы контентом при скролле вместо отложенной одновременной загрузки всех элементов. То есть, если на экране много «тяжеловесных» элементов, их лучше загружать по очереди, а не сразу — здесь и приходит на помощь анимация.
2. Анимация подтверждения
Такая анимация нужна, чтобы пользователь не сомневался, что действие на сайте успешно совершено, и понимал, что можно сделать дальше. Интерактивные элементы на странице могут менять форму, цвет, содержание — например, кнопка меню после нажатия может смениться на «крестик», указывающий на то, что теперь меню можно снова закрыть.
Анимация подтверждения применяется и для того, чтобы подсказать посетителю, с чем на странице можно взаимодействовать. Это актуально для мобильных версий сайтов — когда на устройстве нет курсора мыши, пользователю стоит заранее указать на интерактивные элементы с помощью простой анимации.
3. Декоративная анимация
Это мини-игры, нестандартный скролл страницы, видеовставки, параллакс. Нет, эта анимация не «просто для красоты». У нее вполне утилитарная функция — привлечь внимание пользователя к самому важному, заинтересовать в дальнейшем изучении сайта, вызвать тот самый wow-эффект. Декоративную анимацию важно использовать «к месту» и дозированно, она не должна перегружать страницу и отвлекать пользователя от ее содержания.
Какой бывает анимация?
Не будем перечислять устаревшие или редко используемые технологии. Упомянем только самые распространенные — и разберем их плюсы и минусы.
Тут наверное из снежной королевы кадр, где выбирались развилки
Самый простой и действенный способ «оживить» страницу
- Просто и быстро встроить на страницу.
- Не ограниченная визуальная сложность сцен.
- Много ситуаций применения.
- Большой «вес» и, следовательно, потенциально долгая загрузка.
- Невозможность изменения отдельных элементов сцены.
- Ограниченная поддержка прозрачности и фильтров.
- Ограниченная интерактивность.
Почти тоже самое что и видео. По сути, показ за короткий промежуток времени набора отдельных изображений, что создает иллюзию движения.
- Можно удалять / изменять отдельные кадры.
- Можно настраивать количество и качество кадров.
- Нет браузерных ограничений на автозапуск.
- Поддерживается всеми современными браузерами.
- Не нужно подготавливать материалы заранее.
- Простой синтаксис описания.
- «Закрывает» почти все базовые потребности в анимации.
- Возможны только предусмотренные стандартом типы анимации.
- Сложные анимации требуют большого количества кода.
Самые сложные, но и самые впечатляющие типы анимации. Это 2D- и 3D-анимация соответственно. 2D-рисование в Canvas сводится все к тому же покадровому принципу. WebGL дает возможность реализации 3D-графики при использовании Canvas. Часть кода на WebGL может выполняться непосредственно на видеокартах, что улучшает общую производительность.
- Можно менять последовательность воспроизведения и элементы на каждом кадре.
- Неограниченные возможности для создания интерактивных элементов.
- Импорт анимации из специализированных приложений.
- При использовании WebGL часть кода может выполняться непосредственно на видеокарте, что улучшает общую производительность.
- Сложность в освоении
- Долгий процесс создания анимации
- Долгая загрузка и «торможение» в особенно сложных сценах
Как сделать анимацию качественной?
- Не забывайте о реалистичности. Уделяйте внимание правильности перспективы и теней.
- Шире используйте функции плавности движения (easing), подберите для каждого действия подходящие скорость и ускорение.
- При работе с покадровой анимацией для комфортного восприятия необходимо правильно настроить частоту показа. И если в видео или трансформации css раскадровка автоматическая, то при использовании js нужно не забывать учитывать длительность кадра. Например, для 60fps это примерно 16,5 миллисекунд.
- Старайтесь не делать всю работу вручную — особенно если разрабатываете сложную анимацию в Canvas или WebGL. Пользуйтесь специализированными приложениями и библиотеками анимаций.
- Не запускайте анимацию нескольких элементов одновременно — это перегружает восприятие. Последовательная анимация воспринимается лучше, чем одновременная.
- Для элементов одного назначения используйте один и тот же стиль анимации, одинаковые эффекты и скорость.
- Анимация не должна быть слишком длинной или медленной, особенно если это не оправдано ожиданием завершения какого-либо процесса, необходимого пользователю
- Откажитесь от постоянного показа анимации в часто употребляемых пользователем сценариях, особенно если речь идет про декоративную анимацию. Ничто не утомляет так, как монотонное повторение одного и того же действия. Чаще других этим грешит такое решение, как scrolljacking, вынуждая пользователя пролистывать уже многократно виденные, «лишние» экраны. Обязательно оставьте пользователю возможность получить важную информацию сразу.
- Не добавляйте бросающиеся в глаза анимации там, где от пользователя требуется сосредоточенное внимание — к примеру, при заполнении форм или изучении таблиц сравнений.
- Ну и напоследок. Обязательно тестируйте свою работу на маломощных устройствах, при плохом интернет-соединении и в разных браузерных движках. Перед запуском любого проекта, а особенно «утяжеленного» обилием анимированных элементов, важно исключить все риски
А как повысить производительность?
И немного лайфхаков
- Задавайте тайминги анимации с помощью переменных, это позволит вам в пару кликов замедлить или ускорить всю анимацию, если будет нужно.
- Чтобы выявить все ошибки (или точно убедиться в их отсутствии), тестируйте анимацию на низкой скорости.
- Используйте свойство pointer-events для предотвращения нежелательного обрыва анимации из-за действий пользователя.
- Помните о возможности использования отрицательных значений задержки анимации, это дает возможность мгновенного старта воспроизведения с позиции времени, указанного в задержке.
- Псевдоэлементы тоже можно анимировать.
- Для реализации нестандартного скролла страницы используйте Scroll Snapping.
- Добавление в keyframes дискретных свойств может привести к тому, что в разных браузерах такие свойства будут выполняться в разные моменты времени. Во избежание этого задавайте в keyframes в нужном вам месте минимальный интервал в доли процента и меняйте свойство.
- По мере расширения поддержки браузерами новых свойств, можно начинать включать их в свой арсенал при создании анимаций. При этом вы всегда можете воспользоваться правилом supports, чтобы определить, что сможет увидеть пользователь, и скорректировать выводимый результат.
Вот и всё. Хотя об анимации можно говорить еще долго. К примеру, мы могли бы рассказать о новинках мира анимации — о новых фильтрах и медиазапросах, или о появившихся совсем недавно продвинутых инструментах и технологиях, таких как Web Animations API. А вы хотели бы почитать о трендах в анимации? Если да, будем рады посвятить этой теме следующую статью!
Оформление рабочего стола Windows 10 и живые обои Wallpaper Engine
Даю вам повод почистить рабочий стол от всякого хлама типа 10-ти папок под названием «Новая папка 123» в разных вариациях. Внутри материал в текстовом формате.
Специально вернул все настройки в исходное состояние, здесь все выглядит не особо презентабельно и пользоваться таким рабочим столом не особо приятно.
Начнем с панели задач. Жмем правой кнопкой по панели задач. Если она закреплена — открепляем.
Меняем отображение значка поиска, чтобы его поле не отнимало так много места. Можно поставить «Показать значок поиска», но я ставлю «Скрыто», все равно если открыть пуск и начать что-то писать, откроется все тот же поиск.
Убираем лишние кнопки вроде кортаны, просмотра задач и панели люди. Кортана и панель люди в принципе бесполезны, а просмотр задач, нужен только если вы используете временную шкалу для управления несколькими рабочими столами или ваш телефон связан с компьютером. Если вам будет интересно, расскажу об этом подробнее как-нибудь в другой раз.
Открываем параметры панели задач.
Если у вас ноутбук с маленьким экраном, возможно, вам будет удобно включить тумблер "Использовать маленькие кнопки панели задач". Тогда в области даты и времени будет отображаться только время.
Мне подходят большие кнопки, поэтому оставляю как есть. "Положение панели задач на экране" я оставляю "Внизу".
Если выставить «Группирование кнопок» в позиции «Всегда, скрывать метки», не будет отображаться заголовок открытой программы. При этом запущенные две одинаковые программы (например, два окна Google Chrome) сольются в одну кнопку.
На мой взгляд это неудобно, поэтому я ставлю «Никогда». Опять же, если у вас маленький экран ноутбука, можете поставить «При переполнении панели задач». Тогда окна будут группироваться только в том случае, если на панели задач заканчивается место.
Ниже открываем пункт «Выберите значки, отображаемые в панели задач». Включаем тумблер, чтобы значки открытых программ не прятались под стрелочку на панели задач. Так всегда наглядно видно, что у вас открыто и не получается ситуации, когда под стрелочкой прячется 5 непонятно для кого открытых программ.
Возвращаемся и открываем «Включение и выключение системных значков». Здесь я обычно убираю «Центр уведомлений». Потому что у меня они полностью отключены. Как это сделать можно посмотреть в моем предыдущем посте про оптимизацию системы Windows 10. Если вам нужны — оставляйте.
Возвращаемся в настройки параметров и переходим во вкладку «Цвета». Ставим темную тему, чтобы белый свет не бил по глазам и включаем «Эффекты прозрачности», чтобы привести все к одному стилю.
Оставляем галочку«Автоматический выбор главного цвета фона», чтобы винда сама выбрала подходящую цветовую палитру под обои. Ниже есть галочки для отображения цветовых элементов в меню пуск, панели задач и окнах. Их ставить не нужно, потому что тогда цвет панели задач и пуска будет выглядеть не в тему, а нам это не нужно.
С одной стороны, рабочий стол вроде как предназначен для того чтобы именно на нем были ярлыки. С другой стороны, выглядит это как-то слишком перегружено. Да еще эти щитки и стрелочки на ярлыках бросаются в глаза. Конечно, есть способы их убрать, но перемещение всего это добра в пуск и на панель задач видится мне более элегантным вариантом.
Заходим во вкладку «Пуск». Включаем тумблер «Показывать больше плиток в меню Пуск», так удобнее сортировать ярлыки в пуске. Отключаем «Список приложений в меню Пуск», все нужные программы будут в плитках.
Теперь закрепляем все нужные ярлыки плитками и оформляем как нам удобно. ПКМ по ярлыку и выбираем "Закрепить на начальном экране". Большинство плиток делаю мелкого размера, какие-то из них широкими и крупными. Подбираю так, чтобы все это хорошо выглядело вместе. Плитки собираются в группы, им можно давать названия, но я предпочитаю этого не делать. Вы можете здесь все делать под себя как вашей душе угодно.
Кроме этого, в пуск прикрепляю плитку погоды из стандартного приложения майкрософт. Если тоже хотите иметь прогноз погоды под рукой — открываем пуск и пишем «Погода», если у вас ничего не вырезано, приложение должно быть у вас установлено. Если его нет, скачайте в официальном магазине Microsoft Store. Здесь указываем свой населенный пункт, выбираем его из выпадающего списка. Тыркаем закрепить и соглашаемся.
Далее закрепляем приложения, которыми пользуемся каждый день, на панели задач. Можно просто закрепить ярлыки на панели задач, но тогда при открытии программы, у вас будет открываться заголовок на ней. Это не очень удобно, да и выглядит кривовато.
Поэтому создаем папку на любом диске, закидываем туда ярлыки. Дальше жмем правой кнопкой на панели задач > "Панели" > "Создать панель инструментов" > выбираем путь к созданной папке. Зажимаем созданную на панели задач панель ЛКМ и перетягиваем куда вам нужно. Теперь жмем по ней ПКМ. Здесь уже под себя убираем или оставляем галочки «Показывать подписи" и "Показывать заголовок». Я убираю и ставлю вид «Крупные значки».
Лайфхак: в основную панель я специально закидываю папку, которую использую как рабочую, чтобы не засорять рабочий стол.
Лайфхак2: если хотите сделать панель с ярлыками по центру, то создайте пустую панель инструментов, перенесите ее влево к пуску. После этого создайте уже панель с нужными ярлыками и разместите ее по центру.
Это хороший альтернативный способ для быстрого доступа к программам, если вы не хотите что-то выносить в пуск. Например, сюда можно вынести программы Adobe: Photoshop, Premiere Pro, After Effects, Audition и закрепить их справа или по центру.
Для этого создаем ярлыки и переносим их в другую папку, точно также создаем еще дополнительные панели инструментов на панели задач. Я ставлю крупные значки Adobe и создаю третью панель с маленькими значками, куда помещаю Anydesk, OBS и Paint.
И наконец-то ставим обои. Для этого заходим в параметры фона и загружаем со своего ПК любые с просторов гугла, которые вам больше нравятся.
Лично я использую программу Wallpaper Engine и ставлю анимированные обои. Так, конечно, рабочий стол выглядит поинтереснее, но делать это не обязательно. Особенно в этом нет смысла если у вас объективно слабый компьютер. Программа платная, купить можно в стиме. При большом желании есть бесплатные альтернативы, если вы понимаете о чем я, но не думаю что это стоит таких заморочек. При включении ПК, программа будет запускаться автоматически. Стим при этом запускаться не будет.
Если вы тоже установили Wallpaper Engine, в настройках рекомендую поставить следующие настройки. «Другое приложение выбрано» — продолжать работу. «Другое приложение развернутся» — приостановить все. «Другое приложение в полный экран» – приостановить все. С такими настройками обои будут останавливаться, когда у вас приложение в полный экран, чтобы не нагружать дополнительно систему.
Качество ставим высокое, иначе зачем вообще ставить анимированные обои. Во вкладках "Рекомендации" и "Workshop" можно искать новые обои. Оставляю ссылки на некоторые из тех, что добавил себе:
Чтобы добавить их к себе в Wallpaper engine достаточно будет просто нажать подписаться, они автоматически загрузятся и появятся в программе во вкладке «Установлено».
Также вы можете изменить цвет и размер курсора в параметрах "Специальные возможности". Здесь есть на выбор черный курсор, но он немного другой формы. Поэтому если вам нужен черный курсор стандартной формы, просто кликните на цветной курсор и добавьте черный. Сам я пользуюсь обычным белым курсором.
Еще я добавляю часы для другого часового пояса. Жмем правой кнопкой по дате и время, открываем настройки. Здесь выбираем «Часы для различных поясов» вкладка "Дополнительные часы", ставим галочку, выбираем часовой пояс и пишем название. Теперь можно нажать на часы и увидеть актуальное время в другом часовом поясе.
Переходим во вкладку «Регион», открываем «Дополнительные параметры даты, времени, региона» > «Региональный стандарты» > «Дополнительные параметры», вкладка «Дата». Тут вписываем три буквы « ddd » в графу «Краткая дата» с любой стороны, какая вам больше нравится, жмем применить. Теперь возле даты будет написан день недели.
Остался маленький штрих, можно еще улучшить вид панели задач. Для этого качаем программу TranslucentTB (exe файл), устанавливаем. Жмем правой кнопкой по значку программы, во вкладке «Regular» выбираем «Blur» или «Fluent» на свой вкус в зависимости от обоев.
Во вкладках «Maximised window» и «Start Menu opened» ставим «Enabled» и выбираем «Opaque». По умолчанию здесь стоит черный цвет, я под себя ставлю RGBA 32 32 32 1 . Вы можете сделать также либо подобрать свой цвет.
Это нужно, чтобы при открытии пуска и окон на полный экран к панели задач не применялся эффект вкладки «Regular», без этой настройки они будут сильно выделяться. Не забудьте поставить галочку "Open at Boot", чтобы программа включалась при запуске системы.
Результат на лицо, тобишь на экран, как говорится.
Конечно, вам не обязательно следовать моим настройкам точь-в-точь, в конце концов это вы будете пользоваться своим компьютером. Главное, чтобы именно вам было приятно это делать.
Буду рад, если материал оказался вам полезен. В этом случае, будет не лишним поставить лайк, подписаться на ютуб канал и вот это вот все.
Сборка "Vasyan Edition" готова.
Где? Тут же почти все виндоус настройки без излишней кастомизации
Опять эта живая хуйня для любителей выебнуться перед друзьями пустым столом
Я то как дурак обои на рабочий стол для себя ставлю, а оказывается надо ими перед кем-то выёбываться. Вот блин :(
Друзьями? Да в 99% этот стол никто не увидет
Что плохого в том что человек делает для себя комфортную среду, где он часто проводит время?
Всем заинтересованным сабжем рекомендую также погуглить Rainmeter. Супер кастомизабельная хреновина, в которой можно даже свои виджеты писать (хз, что за язык, но можно интуитивно разобраться, потыкав в готовые пресеты). Алсо, есть огромные комьюнити, которые делятся своими наработками на всяких Девиантартах.
ля дядя ну ты даешь! Такой забежал в статью. думаю дай вопрос задам а куда в виндоус виджеты делись! хочу стикеры для заметок. а тут бах и твой комент. магия?
В целом неплохое ПО, но я побаловался и таки снес, тк выводить время большим шрифтом не особо люблю, погоду вот спрятал в пуск, а смотреть нагрузку на ПК на рабочем столе нет особого смысла. Кому-то может зайти, да.
стикеры можно делать для заметок?)
А можешь свой пресет скинуть и арт?
Никогда вот этих огромных часов посреди экрана не понимал. Какой от них толк, если время в углу все равно показывается ¯\_(ツ)_/¯
Хз, я так сделал, делается в пару кликов, и нужно купить 2 программы. Fences и wallpaper Engine
До и После.
Тоже неплохой вариант
Fences вообще чумовая прога. Всем крайне советую.
Это анимированные обои у тебя на пикче?
Всегда закрепляю панель задач, анимация всё время отвлекает.
Win + 1 откроет первое приложение на панели задач.
Win + 2 откроет второе приложение на панели задач.
Как в старые времена XP, когда еще значки разные ставили, чтобы все красиво было. Правда потом система хреново работала
Курсор сделать другой, или музыку на приветствие поставить свою. Да, вот эт было время xD
Мне, откровенно, не близка такая кастомизация системы, поделюсь своими маленькими приятными находками на этой ниве.
Читайте также:
